Inferred (Constraints) 和 Autoresizing Mask
很久没有写过UI了,前一阵更新完 Xcode 12.2 和 iOS 14.* 后,老项目和新项目都需要调整点页面布局的问题。在 Copy 或者 新建 View 后,切换使用的设备时布局没有自适应。以为约束没加上,但当我要去加约束的时候,发现已经无法操作了?!!!
乌龙
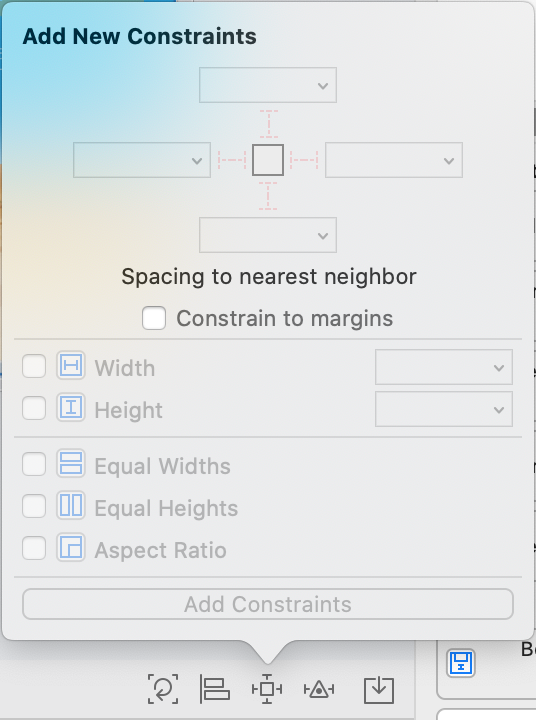
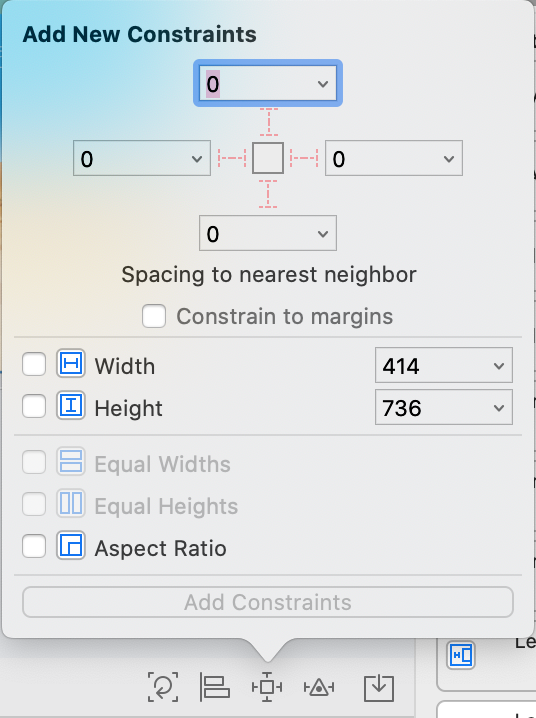
可用与不可用:


吓死我了,CV 大法居然都不好使了?!!!!!
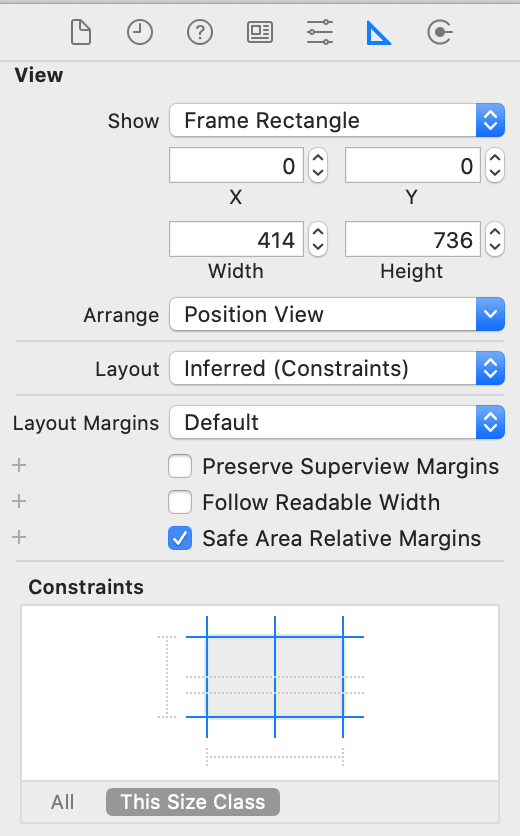
对比了一下两个 View 的设置以后,发现是 Layout 选项不同的原因,Inferred (Constraints) 和 Autoresizing Mask 。


新页面自动使用 Autoresizing Mask ,不清楚是不是 Xcode 12.* 的bug,我记得 Autoresizing Mask 早些时候就不怎么用了,居然又出来了,还是很有意思的。
PS: 有兴趣可以看看这两个讨论
Constraint Layout No Longer Available
PPS: Hexo 里图片并排原来可以这样写……
1 | <center> |